Credit Agricole – increase in results after implementation of Responsive Web Design
As part of the cooperation between Symetria and Credit Agricole, the agency designed two websites – “Discount Club” and “Move to Credit Agricole”. Responsive Web Design was used in both cases, which ensured optimization for all screen sizes.
The Symmetry Challenge
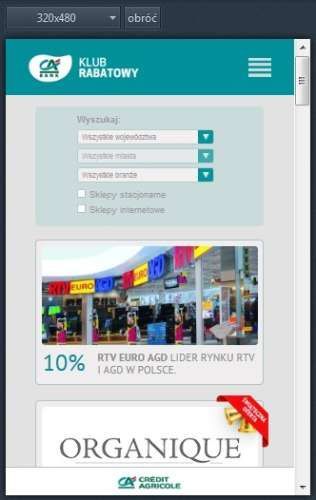
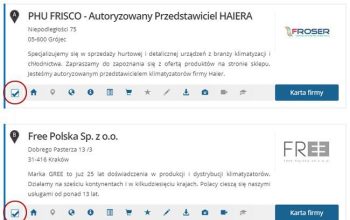
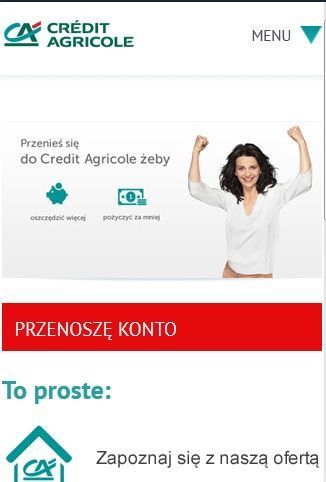
“Discount Club” is a website that presents Credit Agricole’s partners and the discounts they provide to the bank’s customers. While “Move to Credit Agricole” is aimed at new customers, and its main task is to encourage visitors to move their account to the bank. Although the needs of users in the two cases are different, in each case the task set for Symmetry included providing solutions that maximize the user experience with websites. In line with a common trend, it was found that the Credit Agricole website is increasingly visited by people using mobile devices. Hence, Symetria’s challenge included the development of pages that will be compatible with different screen sizes.
The choice of mobile presence strategy
Symetria experts involved in the project according to recommended the Responsive Web Design approach, which provides an opportunity to create a solution for all screen sizes (not even excluding those not yet available on the market).
– Responsive websites are increasingly a standard, not a curiosity. When creating projects for Credit Agricole bank, we always think about providing users with the right experience regardless of the size of the screen they use,” comments Andrzej Pyra, UX specialist at Symetria.
Important considerations in choosing the RWD approach were also: Ease of consistency in marketing communications, better effectiveness of the website in search engines (responsive website is available for all platforms under one URL) and cost optimization (one solution is created rather than several independent ones).
Project implementation process
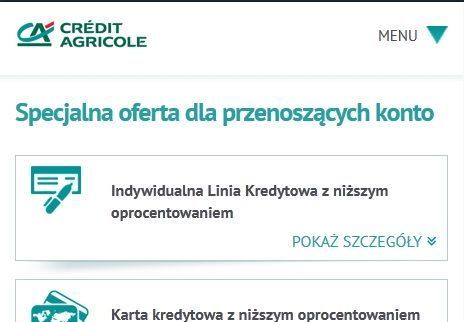
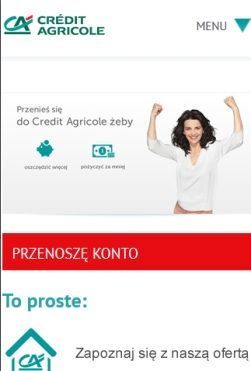
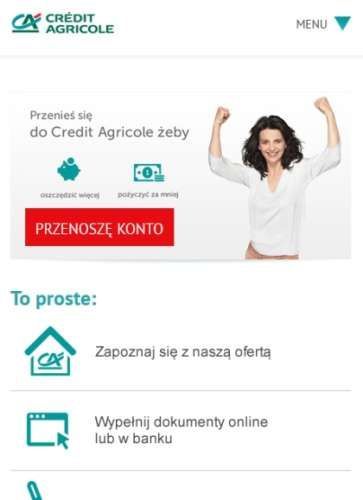
Mobile context forces greater focus on key features and content, that’s why the process of designing the “Discount Club” and “Move to Credit Agricole” websites started from the smallest screens. Implementation of the principle “mobile first” facilitated the planning of a clear structure and the delivery of effective solutions to users focusing on the primary objectives of each site.

New responsive website designs allow for efficient operation on touch screens or the ability to quickly change screen orientation.


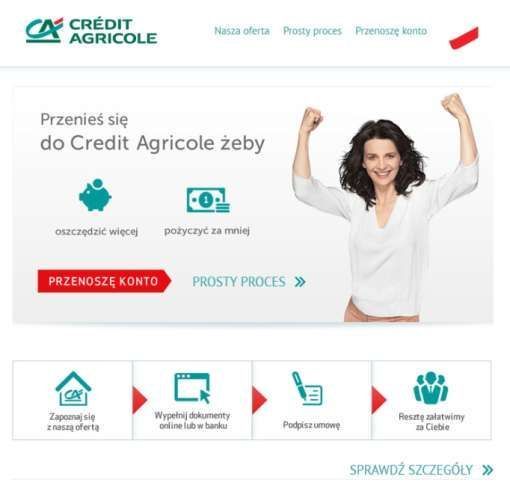
Another element important during the design of the responsive pages was to plan which elements would be present for larger screens (e.g. extensive graphics) and how the layout of all layout components would change.



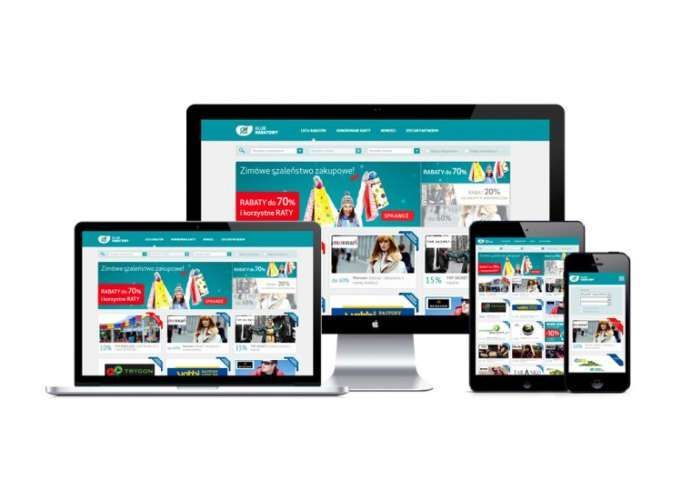
Analyzing the screens above, one can see m.in.: changing the way the main menu is displayed; changing the location and presentation of the “I’m transferring my account” button; scaling graphics and the main message; presenting the account transfer process differently.
Effects
The most important effect of Symmetry-designed pages is their availability to all Credit Agricole customers regardless of the device they use. Pages automatically respond to the size of the screens on which they are displayed and thus provide users with a free exploration of their content.

This was reflected in the statistical results. Looking at the data for the “Discount Club” page for the period August 24-28, 2012 (before the changes) and December 14-18 (after the changes), one can see a clear increase in the website’s performance indicators.
Comparing these periods, traffic from mobile devices alone increased by 200 percent. accounting for 10.5 percent of. of all page views. There was an increase in the number of page views by 664.25 percent. And visits by 216.73 percent. Average visit duration increased by 161.45 percent., and the rejection rate dropped by 57.94 percent. The latter refers to the situation when a user ends his/her visit as soon as he/she enters the site.
Nearly 60 percent. A decrease in the rejection rate indicates an increase in interest in the site’s content, and t hen an increase in interest in the brand Credit Agricole.